Chapter 9 - Using Widgets
Widgets are mini-applications that can provide either specific functionality (calculators, search, social bars, etc.) or areas into which you can add Ektron CMS400.NET content (content blocks, list summaries, collections, and so on). You can drag and drop widgets onto a page using Wireframes, Dropzones, and Widgets. To open the widget bar from the PageBuilder menu, click the up/down ( ) or down (
) or down ( ) controls.
) controls.
A widget consists of three file types.
- .ascx - contains a widget’s source code
- .ascx.cs or .vb - contains widget’s codebehind
- .ascx.jpg - image that represents a widget in the widget selection tool
Note: Your widget might use additional files, such as .css or .js files.You should place these files in a folder within site root/widgets, and give the folder the same name as the custom widget.
When you create a widget, save files to the site _root/widgets folder. This folder path is defined in the site root/web.config file, so if Pete
needs to change the folder name or path, he must update the following web.config ek_widgetPath element:
<add key=”ek_widgetPath” value=”Widgets/" /> .
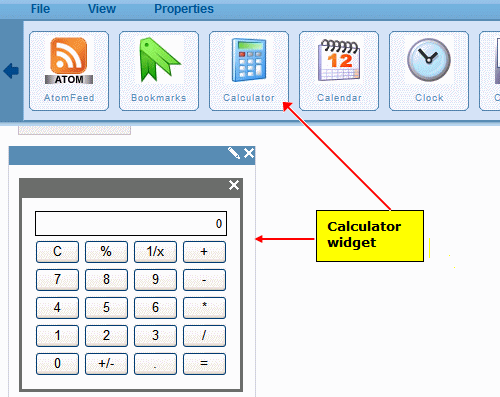
After widgets are integrated into Ektron CMS400.NET, you can add them to a Dashboard in your profile page or a community group’s page. You also can drag-and-drop these building blocks onto a PageBuilder page (as shown below).

This section also contains the following topics.
Creating the “Hello World” Widget
Creating Conditions with the Targeted Content Widget
Using Targeted Content Configurations
Working with the Brightcove Video Widget
See Also: Ektron Webinars: Building Widgets With Ektron’s New PageBuilder Technology, New Widget Technology in Version 8.0
